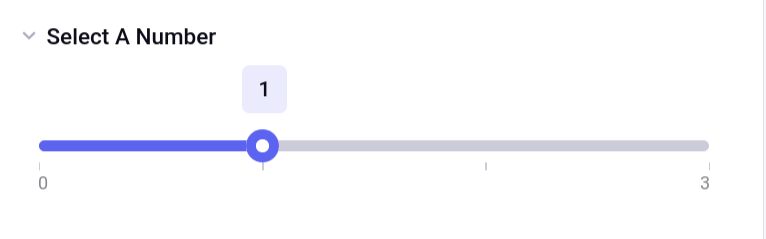
40 html slider with labels
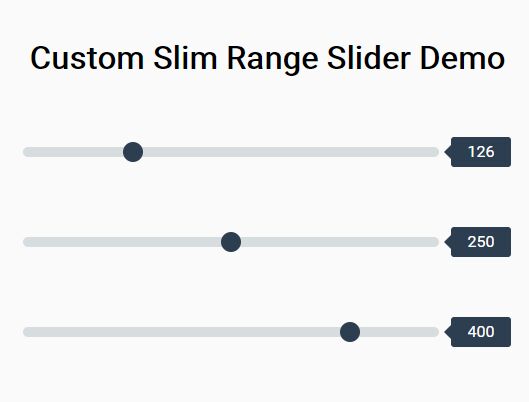
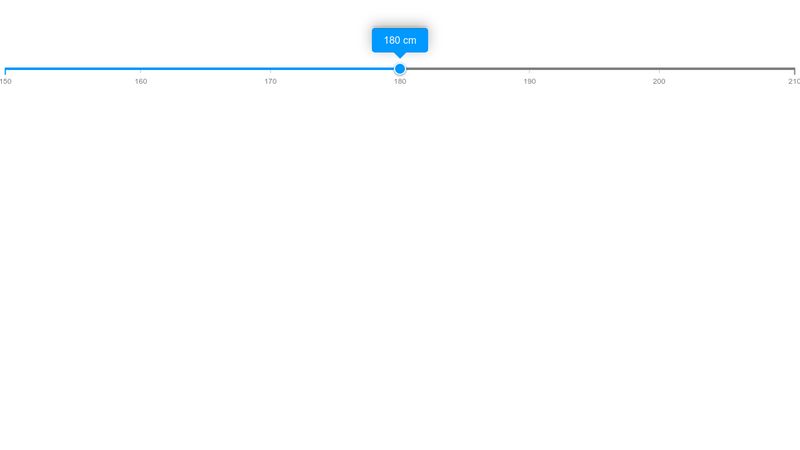
Simple Labels for HTML5 Slider (Input Type = Range) - Software As Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y … The slider looks as below, and the CSS doesn't make any assumptions about length of the slider or the two labels. The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus ... 21 CSS Range Sliders - Free Frontend Feb 25, 2021 — Collection of hand-picked free HTML and CSS range slider code ... A range-click slider in pure CSS with a sliding dot indicator, labels, ...
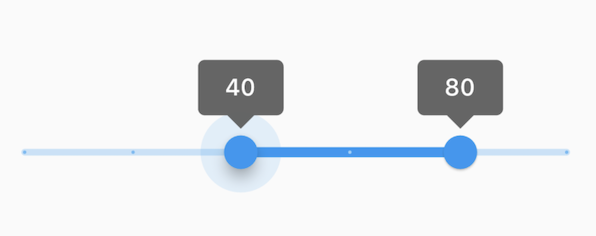
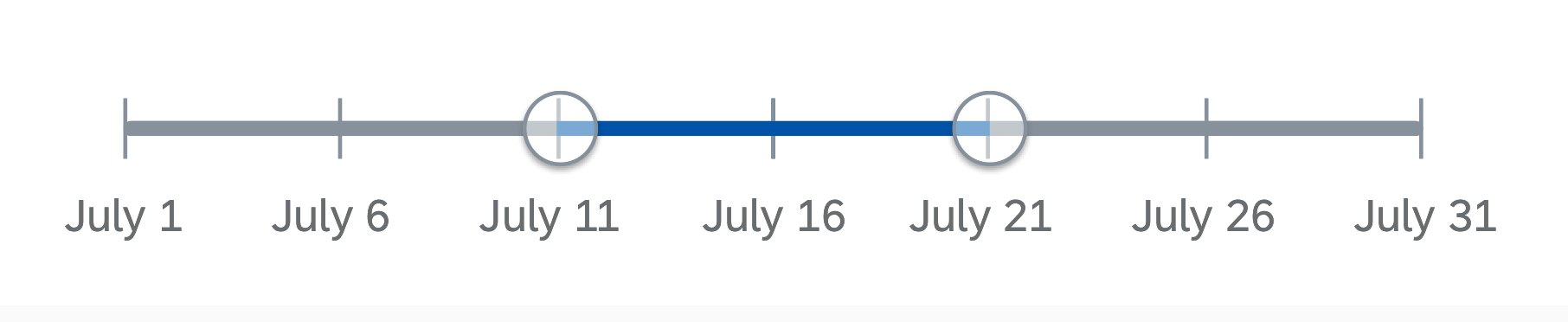
HTMl Range Slider With Labels every 5 - Stack Overflow HTMl Range Slider With Labels every 5 Ask Question Asked 2 years, 7 months ago Modified 2 years, 7 months ago Viewed 11k times 4 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -

Html slider with labels
HTML label tag - W3Schools The tag defines a label for several elements: How to Create an Image Slider or Slideshow - W3docs First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. You also need to style the dots and make your images responsive ... Colorful Range Slider With Labels And Input Value (HTML & CSS ... Test it out: GitHub repository: ...
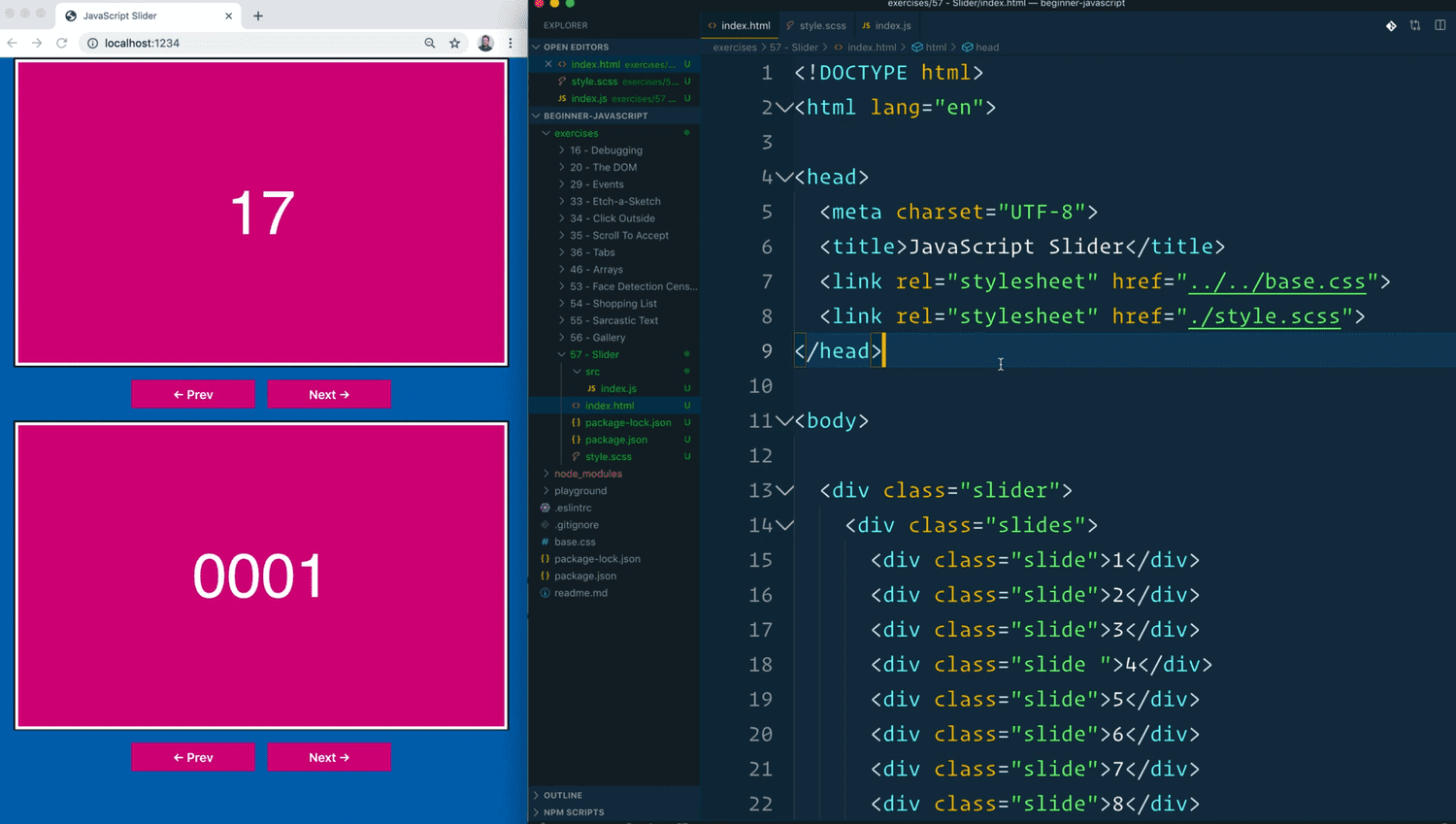
Html slider with labels. Creating A Range Slider in HTML using JavaScript We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes Writing the CSS syntax to style the default visual output Writing the JavaScript syntax to add additional functions to your range slider How To Create a Slideshow - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to create a working slider using HTML and CSS - GeeksforGeeks Given an HTML and CSS document to create a slider. First Section: This section contains the HTML portion of the page. The slides that have to be shown are defined with their corresponding text. HTML Code: HTML
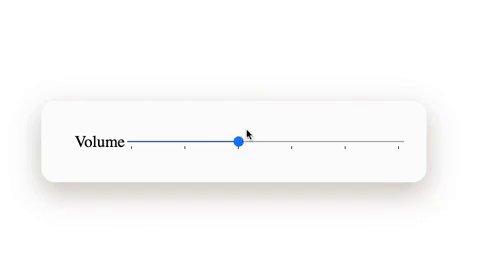
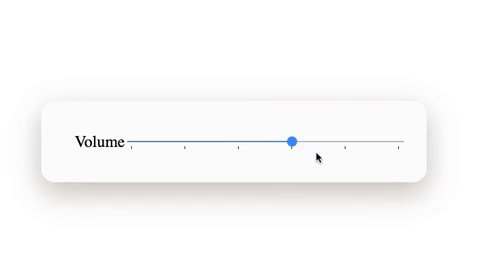
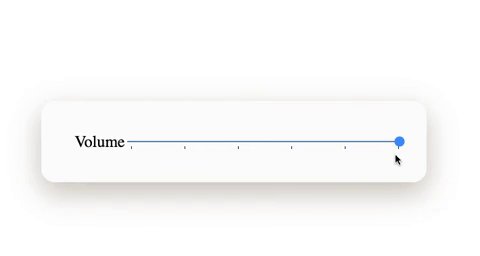
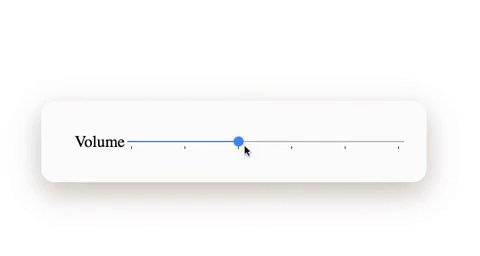
- HTML: HyperText Markup Language We target just the inputs with a type of range, changing the writing mode from the default to bt-lr, or bottom-to-top and left-to-right, for Edge and Internet Explorer, and add appearance: slider-vertical which is supported in Blink and Webkit browsers: input [type="range"] { writing-mode: bt-lr; appearance: slider-vertical; } Specifications How To Create Range Sliders - W3Schools Step 1) Add HTML: Example Custom range input slider with labels - gists · GitHub A Pen by Trevan Hetzel on CodePen. License. Raw. index.html ... the new code - Playing With The HTML5 range Slider Input Form inputs should have associated label elements, meaning that the range should also have an id attribute in most cases. Let's use the example of a volume control: Volume Which produces: Volume Note that the slider UI has a few unique features:
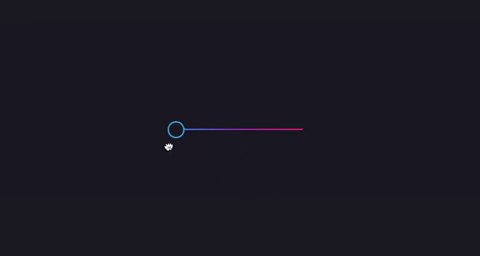
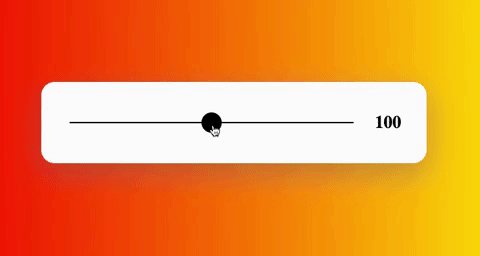
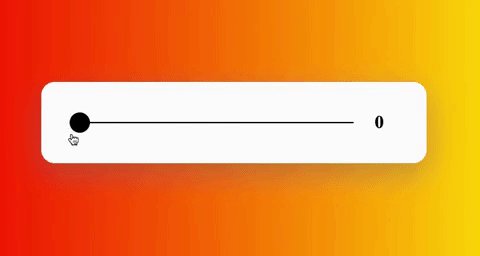
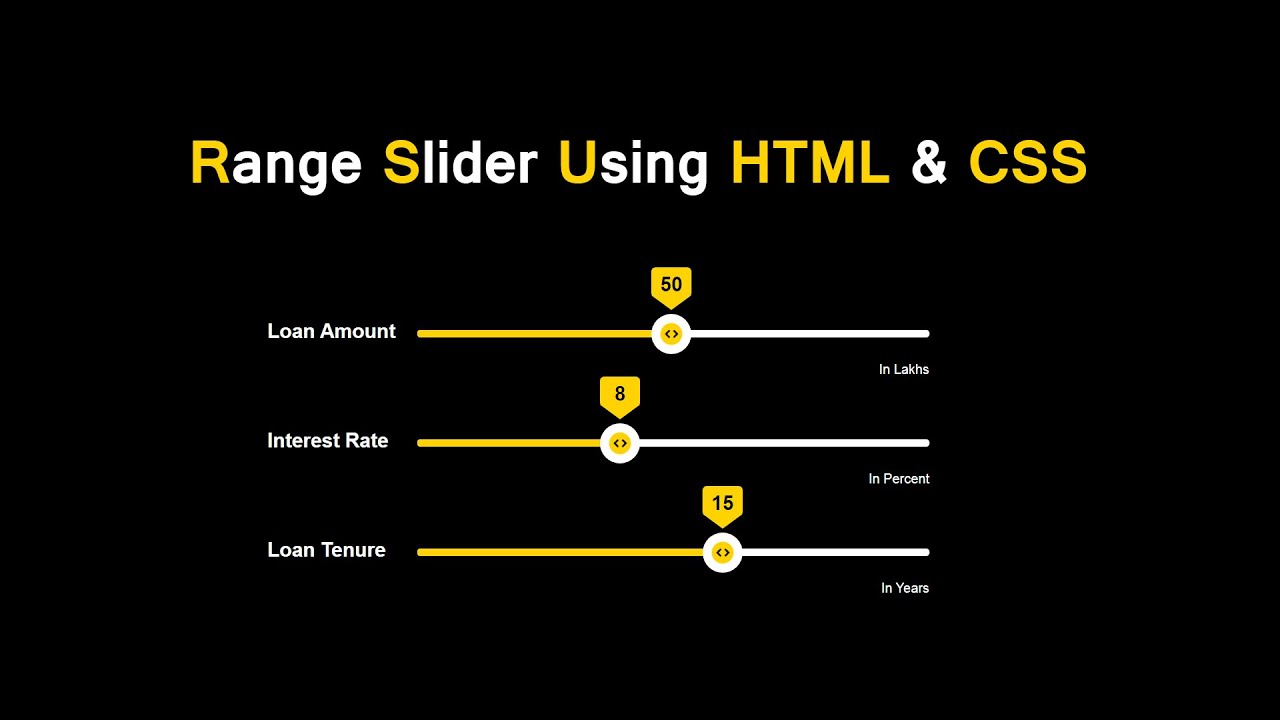
How to Create a Range Slider in HTML + CSS - HubSpot Blog The results will display a colored range slider with a border around it. body { background: linear-gradient (to right, red, yellow); } .slider { position: absolute; top: 50%; left: 50%; transform: translate (-50%,-50%); width: 500px; height: 60px; padding: 30px; padding-left: 40px; background: #fcfcfc; border-radius: 20px; display: flex; HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use. HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground CSS Range Slider | Html range slider with labels HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider.
Colorful Range Slider With Labels And Input Value (HTML & CSS ... Test it out: GitHub repository: ...
How to Create an Image Slider or Slideshow - W3docs First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. You also need to style the dots and make your images responsive ...
HTML label tag - W3Schools The tag defines a label for several elements:






































Post a Comment for "40 html slider with labels"